FIT 100
LAB Activity 3: Constructing HTML Documents
Winter 2002
.pdf version of this lab (may be better formatted)
Required
Reading for Lab 3
·
Chapter 4 of the FIT
course pack
Additional
helpful references for Lab 3:
·
Chapters 1 - 8
and Appendices A-D of the HTML For The World Wide Web
o
You aren’t expected to
read this word for word-but you should be able to use the table of contents and
index to find reference pages for what you need
·
W3 Schools
o
http://www.w3schools.org/
Click on the HTML School link and look through the Introduction to HTML
Introduction:
The first 2 labs introduced the Dante account and navigating file structures. Today is an introduction to HTML and how to create HTML documents to publish to your web site.
Objectives:
- To use a text editor such as Notepad to create a simple HTML document
- To gain an understanding of basic tags used for simple web page formatting.
- Create and post a page to your student web site, either as the default web page or as an additional page in your site.
- To begin using your debugging skills.
What you need:
You should already have your email account and Student web page enabled. See the Workshop instructions if you need to do so.
What is public_html or
student_html?
public_html (called student_html for newer students) is the name given to the folder placed in every student’s remote account on Dante once they have enabled web publishing. It is a directory space where you publish your website and is provided to you by the University. To be completely truthful, the folder itself does not actually exist. It is there for your convenience to be able to move files from your file space directly to your web server space with out having to make another network connection. For convenience, simply think of public_html as your web folder.
All files that you wish to see up on your web page at the UW must be placed inside of this folder. If those files are not in this folder, then they cannot be seen by someone browsing the Internet and looking at your web site. The web documents that you create today are sent to this folder using the SSH file transfer client.
To Do:
You will create a webpage using a simple text editor, Notepad, which comes with Windows. You will do so first on the local machine, and then transfer the webpage to your account on Dante. If you feel comfortable working directly on Dante and using, for example, Pico as the editor, you are welcome to do so.
To start working on the local machine, open the Notepad editor as follows: click on the Start button, then go to Programs, Accessories, (Start>Programs>Accessories) and click on the Notepad entry. You will be presented with a blank window and a flashing cursor in the top left corner.
- Using what you have read in
the FIT book as well as the W3 Schools website, create a document that has
the following elements:
A. Open
and close tags to indicate HTML as the markup language.
Remember, all tags in HTML are identified with these angle bracket
symbols <tag>. So to start your HTML document, the first
tags you will enter will be ones that tell the browser that this page is to be
interpreted using Hyper Text Markup Language:
<html>
Put all other tags and text in-between the HTML beginning and ending tag.
</html>
B. Head tags that also include a title tag with a title for your page. ex. Web page for FIT 100!.
Remember that the head and title tags, like most HTML tags, need to be “closed” with </head> and </title>, respectively.
<head>
<title>My
FIT 100 Webpage</title>
</head>
C. Just below the </head> tag and above the </html> tag, add in the body tags that will include the bulk of your content
<body>
This is my first web page for FIT 100!
</body>
A good way to work:
When you are putting together web pages, or writing code for a program, a good way to keep track of what you do is to make one change and then check to see if it is working.
Save what you have done up to this point and then open the file in a web browser to see if it works. Checking as you go is the first step in learning how to debug.
Saving your HTML document:
- Save your file as a text document type
with the name fit100.html to your floppy or zip disk.
· Create a folder (say, FIT100) on the desktop (or on your floppy) to save your work

3. Open
the file, fit100.html in a web browser
A. Open up your preferred web browser (Netscape or Explorer)
B. Navigate to the Desktop or the disk holding your HTML document
C. Open this document to see your code displayed as a Web page.
(File>Open> then Browse to your HTML file)
You should see the title of your Web page displayed in the top-left corner of the browser window and a single line of text in the content window.
Each time you make changes
to your file and save them, you will need to click the Refresh, or Reload
button on your browser so that your new changes will appear.
Your code so far will look something like this:
<html>
<head>
<title>My
FIT 100 Webpage</title>
</head>
<body>
This is my first web page for FIT 100!
</body>
</html>
Adding more to your page:
If you need to, write out the proper HTML tags on the lab print out or some other paper, then add them to your file.
4.
Include inside your body tag the following
additional tags:
A. A welcome sentence using an H1 or H2 tag.
H1 and H2 (Heading 1 and Heading 2) are tags that will display your text as a heading. Like with most other HTML tags, remember to close them (with </H1> and </H2>) at the end of the heading.
B.
A line (horizontal rule) following the tag to separate the
header information from the following paragraph.
C. A paragraph tag.
§ Include a short description of yourself and why you are in this class.
§ Make part of the paragraph bold
§ Make another part italicized
§ Underline a third part
D. Create an ordered (numbered) list of your favorite colors
*Remember*
Frequently save and check your work!
Your motto should be:
Save early, save often, and make a backup!
Check to see what you html file
looks like in the Web Browser window.
E. Use the font tags to make one of the color names the appropriate color.
You will need to use
either Hexidecimal or RGB color codes.
Here are three links to web pages that give you the codes for colors:
http://www.w3schools.com/html/html_colors.asp
http://www.geocities.com/SiliconValley/Network/2397/
http://www.lynda.com/hexh.html
F.
Create an unordered (bulleted) list of your favorite
foods.
G. Using the anchor tag, add in the following three links, or three of your favorite links:
· http://www.cs.washington.edu/cse100
Give
names to the links that will properly identify them on your page.
***Make sure
you put in closing tags in the appropriate places.***
5.
Add the mailto link to your page so that
people can send you mail.
The link looks
like this:
mailto:youremail@u.washington.edu
and can be inserted the same way as an http://... link.
6.
Add a digital image reference to your fit100
file.
***You can use images located at this URL: http://freestockphotos.com/
OR go out on the Web and find your own ***
A. To grab the full-size photo, not the thumbnail:
- Click on the image you want to get the larger size, then
- Right click on the image
- Select Save Picture As, save the image in the same folder that is holding your HTML file. Give the image a short name (ex. “sun” or “dog”). It will be saved with the proper file extension (such as .jpg or .gif)
B. Bring the html code for your Web document up on the screen using NotePad
·
If you have already closed NotePad, open it again and
open your HTML file
NOTE: You will need to select “All Files” from the Files of type menu in order to view your HTML file in the window.
C. Add the image you have just saved into your web page by using the
<img
src=”image_file_name”> tag.
By just listing the file name, you are using a relative path. Note that
the <img> tag does not need a
closing.
7.
Save your changed HTML file to your web
space on your Dante account.
A.
When you SFTP your Web document over to your Dante account, be
sure to transfer your image(s) as well, or they won’t display.
B. SFTP your document into your public_html folder.
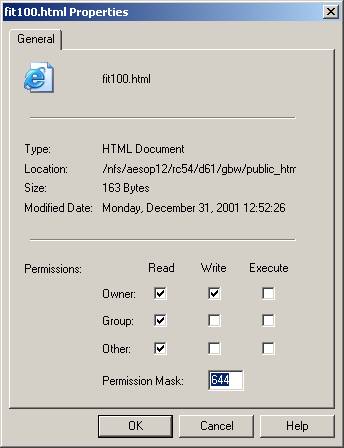
Change the properties of every
file you SFTP into your public_html folder and give Read permissions to
Group and Other
 IF, by
default, all file permissions are changed to Owner read and write only, then
you will have to change the permissions to make them readable by others.
IF, by
default, all file permissions are changed to Owner read and write only, then
you will have to change the permissions to make them readable by others.
To do this, you may you should select the file, fit100.html, from the right
side of the SFTP window. Right click
and select Properties:

On dante, you can run this command:
· chmod a+r fit100.html
8.
Open up the web page you have just created
in a web browser.
· http://students.washington.edu/your_uw_id/fit100.html
· URL addresses are case sensitive. If you use capital letters in your file name, they need to be capitalized in the URL.
9. Show your web page to the Instructor before
leaving the lab!!
Further Information:
A little about Default Web Pages
Default web pages, or home pages, are usually a way to indicate the very top level of your web site. However, every folder within your web site can also have a default page. At the UW, the name given to default web pages within a directory is index.htm or index.html. Other web servers have different names, such as default.html or default.asp, etc. So, if you want a particular page to come up automatically when someone enters the URL to your site:
http://students.washington.edu/your_uw_id/
then you must place an HTML document called index.html in your public_html folder.
When you created your account here at the UW, an index page was created automatically for you. Until you add to that page, or replace it with an index page of your own, it will serve as your default home page.
For every folder (directory) you create inside of your public_html account, you have the option of placing an index document to serve as the default page when that folder is opened. The page that comes up when you enter this address:
http://www.washington.edu/home/departments/
is named index.html.
You would see the same page if you were to type in the full path name:
http://www.washington.edu/home/departments/index.html
It acts as the default web page for the directory departments.
If you see a listing of all folders and files in a directory, it means that there is no index.htm or index.html page (or some equivalent) in that directory to act as the default.
Online Resources:
Some helpful pages for learning HTML:
W3 Schools:
Some helpful pages for color codes:
http://www.w3schools.com/html/html_colors.asp
http://www.geocities.com/SiliconValley/Network/2397/