CSE503: Software
Engineering
Lecture 7 (January 20, 1999)
David Notkin
v Today
Ø Frameworks
Ø Patterns
v Layered systems, as discussed by Parnas,
essentially give you a way to share the part of a software system that is
closest to the machine itself
v There is an increasing interest in
frameworks
Ø [Note: I've taken much of this from a 1997
paper of Ralph Johnson's titled "Components, Frameworks, Patterns"
Ø Although there are lots of inconsistent
definitions of frameworks, the basic idea is the converse of layering: instead
of sharing the part of the system near the machine, one shares a part of the
system away from the machine
§
The classic
example is user interface frameworks
Ø In contrast to layers, where each layer is
in some important sense executable, and the “clients” just use the functions
provided by the layer, frameworks are incomplete and (usually) must be
filled-in to “work”
§
Frameworks
may be instantiated---made into an application (or possibly a
subsystem)---usually by instantiating elements of the framework
§
Frameworks
may be extended---made into a more specialized framework---usually by a mixture
of instantiation and subclassing
Ø Ralph Johnson defines a framework as
"a reusable design of all or part of a system that is represented by a set
of abstract classes and the way their instances interact."
§
He gives an
alternative definition as "the skeleton of an application that can be
customized by an application developer."
v Example frameworks include
Ø The Smalltalk-80 Model-View-Controller
(MVC)
Ø OLE (Object Linking & Embedding),
OpenDoc, DSOM, and JavaBeans
Ø InterViews, ET++, and many other user
interface frameworks
Ø There are also frameworks for VLSI routing
algoriithms, hypermedia systems, structured drawing editors, operating systems,
network protocol software, database management systems, and others
Ø Many are proprietary, intended to give
companies a competitive advantage in producing applications or subsystems in a
given domain
v A bit more on MVC, the Smalltalk-80
framework for building graphical user interfaces
Ø MVC divides a user interface into three
kinds of components
§
Models are
the application objects that capture the basic data and operations of the
application and should not contain any information or knowledge about the user
interface that will be used to manipulate them
·
A clock
object knows about time, keeps the time, allows time to be reset, etc.
§
Views manage
regions of the display and keep the models consistent with those regions
·
A view of a
clock might be an analog clock or a digital clock, whose values are updated as
the model's time updates (perhaps seconds are shown, perhaps not --- this is
the choice of the specific view)
·
The view is
knowledgeable about the model (but, again, not
vice versa)
·
Views should
not affect the intrinsic behavior of the models (although this is a very hard
thing to define precisely)
§
A controller
converts user events (from the keyboard, the mouse, etc.) into operations on
the view and/or model
·
For instance,
a controller for the clock might allow a user to type a new time directly into
a view of the clock, causing the "reset time" method on the model to
be invoked
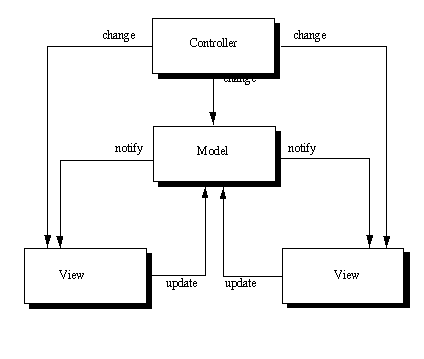
Ø The following is a figure taken from a web
page (http://atddoc.cern.ch/Atlas/Notes/004/Note004-7.html), showing the basic pattern of the MVC
framework (note: the page presents it as a pattern and discusses it in terms of
C++, but the basics are the same)
Ø 
Also from this page are some base
class declarations that give a flavor for the approach:
Ø //definition
for base model class
#include <view.h>
#include <list.h>
class model_c {
public:
virtual ~model_c();
virtual void attach(view_c*);
virtual void detach(view_c*);
virtual void notify();
protected:
model_c();
private:
List<view_c*> _views;};
//definition for base view class
class view_c {
public:
virtual ~view_c();
virtual void
update()=0;protected:
view_c();
};
Ø The model class "attach" method allows
a view to declare interest in the model, attaching the view to a linked list of
"interested" views (with "detach" removing the view)
Ø The "notify" method sends a
message to all views in the "interested" list informing them that the
model has changed state.
Ø A default constructor and destructor are
also provided which can be overridden in a derived class.
Ø The view class has a pure virtual
"update" method, so classes derived from the view class must
implement the update method
§
The method
will involve calls to model class methods to obtain the information required to
update the derived view class.
§
In a derived
class the constructor and destructor methods can be implemented to call the
attach and detach methods of the model respectively.
Ø You can look at that web page for a quite complete example of how to build an MVC-based application (a little database)
v Some strengths of MVC include
Ø Objects don't always have to know about all
other objects
Ø A model can be viewed by multiple, distinct
views
v Some weaknesses include
Ø Relatively inefficient
§
One reason is
that the views have to ask the model for updated data
Ø
Hard to
handle multiple models simultaneously
v Patterns
Ø "a ``well-proven generic scheme'' for solving a ``recurring design problem''
Ø "idioms that are intended to be “simple and elegant solutions to specific problems in object-oriented software design.”"
Ø A key to design patterns is that they are
drawn from examples in existing systems
§
and thus are
not proposed solutions to possible problems, but are rather real solutions to
real problems
Ø Another key is that they are
language-independent (although some language support is starting to exist in
some cases)
Ø I view high-level control structures in
programming languages as quite the same
§
For example,
a while loop is an idiomatic collection of machine instructions
Ø Knuth’s 1974 article (“Structured
Programming with go to Statements”) shows that this is not a language issue
alone
Ø Patterns are a collection of
“mini-architectures” that combine structure and behavior
v Example: flyweight [Gamma et al.]
Ø Intent
§
Use sharing
to support many fine-grained objects efficiently
§
Can’t usually
afford to have small elements (like characters) be full-fledged objects
Ø Separate logical model from physical model

v An enlightening experience
§
At a workshop
a year or two ago, I had an experience with two of the Gang of Four (Vlissides
and Helm)
Ø They sat down with Griswold and me to show
how to use design patterns to (re)design a software design we had published
Ø The rate of communication between these two
was unbelievable
§
And much of
it was understandable to us without training (good sign for a learning curve)
v
This is a
real thing
Ø Design patterns are not a silver bullet
Ø But they are impressive, important and
worthy of attention
Ø I think that (slowly?) some of the patterns
will become part and parcel of designers’ vocabularies
Ø This will improve communication and over
time improve the designs we produce
§
The
relatively disciplined structure of the pattern descriptions may be a plus