
The purpose of this lab is to practice using basic JavaScript and UI controls to create interactive web pages. You probably won't have enough time to finish all of the exercises; finish as much as you can within the allotted time.
The theme of this lab is that we'll be writing a page where the user can type some text into a box, and by clicking on various UI controls, we'll allow the user to "pimp" out the text by giving it some funny styling. You are given a skeleton HTML file named pimpmytext.html (right-click and select Save Link As...
) that contains a basic HTML shell and page header. This skeleton already links to a CSS file named pimpmytext.css that defines all the simple styles you should need for this lab. You do not have to edit this provided stylesheet or write any CSS code today. The skeleton also links to a JavaScript library named Prototype that we'll use in this course, which gives us the ability to use the $() function as shown in class. Please don't remove the links to the provided CSS or Prototype JS files from the page.
You will write a JavaScript file called pimpmytext.js that will manipulate text in various ways throughout the following exercises.
The first task is to expand pimpmytext.html by adding UI controls. Add HTML code for the following:
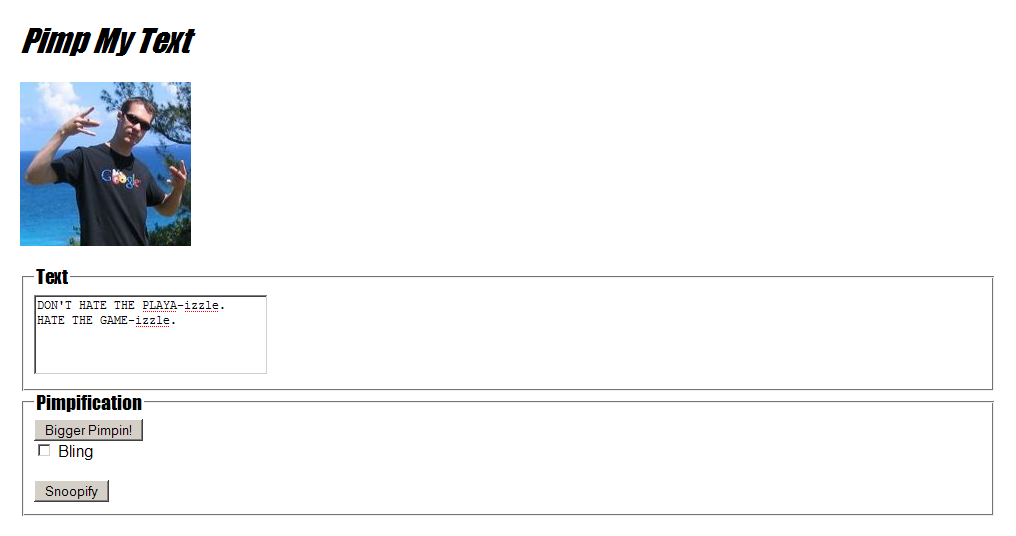
You should roughly match the output below (between, but not including, the thick black lines).
(Don't obsess with getting the exact output; the important thing is to have the proper UI elements!)

Now you're going to create a basic JavaScript file so that when the user clicks "Bigger Pimpin'!", the text in the main text area will get larger. Do the following:
Create a new file and saving it as pimpmytext.js. Link your XHTML page to this script file. You may want to make sure that this is working by simply putting an alert in your .js file and making sure that the alert pops up when you refresh the page. For example, the following could be the entire initial contents of the file:
alert("Hello World!");
Hint: Remember that most CSS properties translate directly into properties of the .style property within that element's DOM object. For example, the following CSS color declaration:
#id {
color: red;
}
…translates into:
$("id").style.color = "red";
For properties which have a hyphen in them, such as background-color, the hyphens are removed and subsequent words are capitalized:
$("id").style.backgroundColor = "red";
Don't forget to set the property to a string with proper
pt units, not an integer. If your code doesn't work, try running JSLint.
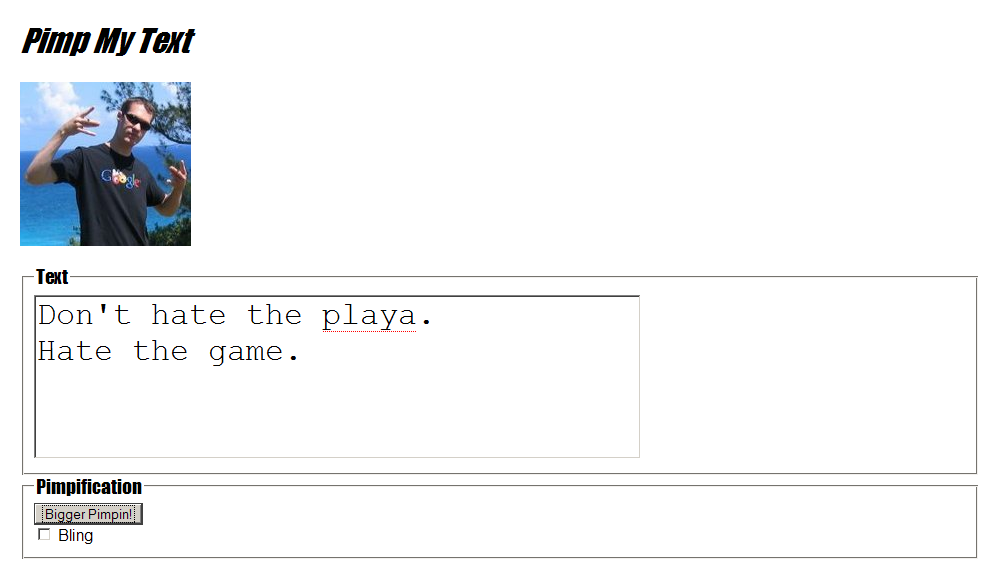
Clicking the button should cause an appearance like the one below.

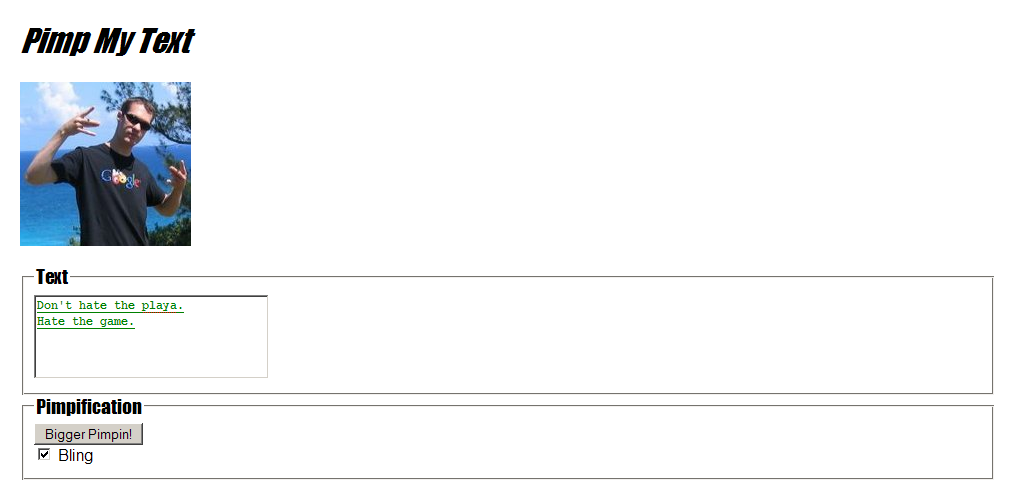
You are now going to add an event handler so that when the user checks the "Bling" checkbox, the main text area will have some styles applied to it.
if ($("id").checked) { ...
When the box is unchecked, the style should go back to normal.
text-decoration property)greentext-decoration property)After checking the box, your text should look something like this:

Now we will transforming or "Snoopifying" the actual content of the text.
value property of the text area's DOM element.
"-izzle" to the last word of each sentence. (A sentence being a string of text that ends in a period character, "." .) Do this using the String/array methods split and join.
After finishing this exercise and clicking the button, your text should look something like this:

Follow the directions at our Uploading Files page to upload your page onto our Webster server. Verify that you did this successfully by viewing your page in the web browser. (Ask a TA if you have any problems logging in to Webster or uploading your files!)
If you're a CSE major or if you finish all of the above, add the following to your page:
http://www.cs.washington.edu/education/courses/190m/08sp/labs/3-pimpify/hundred-dollar-bill.jpg
parseInt function to help you do this.Pig Latinare: