University of Washington CSE 154
Section 8: Regular Expressions, Validation; Cookies
Except where otherwise noted, the contents of this document are Copyright © Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
IMPORTANT notes this week
- Factoring Code: Remember that any significant chunks of code that is shared across pages should be factored to reduce redundancy.
-
list()Function: It is generally bad style to keep referencing values from arrays by indicies like$data[1]and$data[4]instead you should uselist()to unpack them into appropriately named variables - Break/Continue: As per the style guide, break and continue should be avoided unless absolutely necessary. When you think you need them try and think of an alternative way to write your code that would end up not using them.
- PHP Mode Switches: Only switch PHP modes when necessary. Switching back and forth consecutively is bad.
Recall: Regex Syntax Reference
| |
or |
|---|---|
() |
grouping |
^ |
start |
$ |
end |
. |
wildcard |
* |
0 or more |
|---|---|
+ |
1 or more |
? |
0 or 1 |
{min,max} |
between min and max |
[abcde] |
one of those characters |
|---|---|
[a-z] |
a character from a through z |
\d |
digit |
\s |
whitespace |
- The next exercise uses regular expressions. (lecture slides)
Exercise : Regular Expressions (by Zack Cava)
Write a regular expression (slides) that would match the following kinds of patterns. You can use the site Rubular to test your regex.
- students' letter grades such as A, B+, or D- (try it) (data)
- DNA (strings of A, C, G, or T) in upper/lower case (try it) (data)
- a US ZIP code (try it) (data)
- a credit card number, with optional dashes every 4 numbers (try it) (data)
- a real number such as 3.14 or -42.8775 (try it) (data)
- dollar amounts of at least $100.00 (try it) (data)
- words that contain at least two vowels (A, E, I, O, or U) (try it) (data)
Exercise Solution
- Grades:
/^[abcdf][+-]?$/i - DNA string:
/^[acgt]+$/i - US ZIP:
/^\d{5}(-\d{4})?$/ - Credit Card:
/^\d{4}(-?\d{4}){3}$/ - Real Number:
/^[-]?\d+(\.\d+)?$/ - $100+:
/^\$[1-9]\d{2,}\.\d{2}$/ - Words w/ 2 Vowels:
/^[a-z]*[aeiou][a-z]*[aeiou][a-z]*$/i
Recall: Regular expressions in PHP
| function | description |
|---|---|
preg_match(regex, string)
|
returns TRUE if string matches regex
|
preg_replace(regex, replacement, string)
|
returns a new string with all substrings that match regex replaced by replacement |
preg_split(regex, string)
|
returns an array of strings from given string broken apart using given regex as delimiter (like explode but more powerful)
|
- The next exercise uses regular expressions. (lecture slides)
Exercise : Regex Images (by Jamie Pell)
The code for images.php displays all
![]() JPG images
in the
JPG images
in the images/ folder.
Modify it using regular expressions so that it will display only image file namess that match each of the following patterns:
(sample solution)
- files that contain the word "Abbath", case insensitively
- files that begin with "Abbath" and end with either "cat", "dog", or "sheep"
- files that end in a number, such as puppy0247.jpg
- files that begin with a 4-letter sequence of As or Bs, such as "Abba" or "baBb"



 (example output)
(example output)
Exercise Solution
<?php
$folder = "images";
$images = glob("$folder/*.jpg");
$regex = "/abbath/i"; # contain "abbath", case insensitive
foreach ($images as $image) {
if (preg_match($regex, $image)) {
?>
<img src="<?= $image ?>" alt="an awesome picture" />
<?php
}
}
# begin with "abbath" and end with "cat", "dog", or "sheep"
# $regex = "/^{$folder}\/abbath(.*)(dog|cat|sheep).jpg$/";
# $regex = "/[0-9].jpg$/"; # end in a number
# $regex = "/^{$folder}\/[ab]{4}/i"; # start with 4 As/Bs
?>
Exercise : Buggy HTML Form
The following HTML form has several mistakes that causes it not to submit its data correctly, as well as some poor design choices that make it unpleasant to the user. Look at the form, find the bug(s), and correct the problems.
<form action="wherever.php"> UW NetID: <input type="text" id="uwnetid" size="8" /> <br /> Year: <input type="checkbox" name="frosh"> Freshman</input> <label> <input type="checkbox" name="soph" /> Sophomore <input type="checkbox" name="junior" /> Junior <input type="checkbox" name="senior" /> Senior </label> <br /> Student ID number: <!-- don't allow the user to type more than 7 characters --> <input type="text" name="studentid" size="7" /> <br /><br /> Personal statement: Please type a roughly 500-word essay. <br /> <input type="text" name="essay" size="500" /> </form>
Exercise Solution
<form action="https://webster.cs.washington.edu/params.php"> UW NetID: <input type="text" id="uwnetid" size="8" maxlength="8" name="uwnetid" /> <br /> Year: <label><input type="radio" name="year" value="frosh" /> Freshman</label> <br /> <label><input type="radio" name="year" value="soph" /> Sophomore </label> <br /> <label><input type="radio" name="year" value="junior" /> Junior </label> <br /> <label><input type="radio" name="year" value="senior" /> Senior </label> <br /> Student ID number: <input type="text" name="studentid" size="7" maxlength="7"/> <br /><br /> Personal statement: <br /> <textarea name="essay" rows="10" cols="80"> Please type a roughly 500-word essay. </textarea> </form>
Exercise : Meme-It (by Zachary Cava)
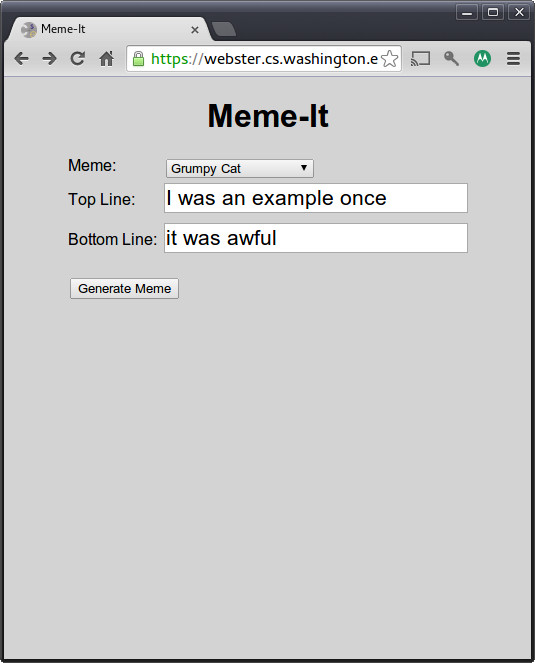
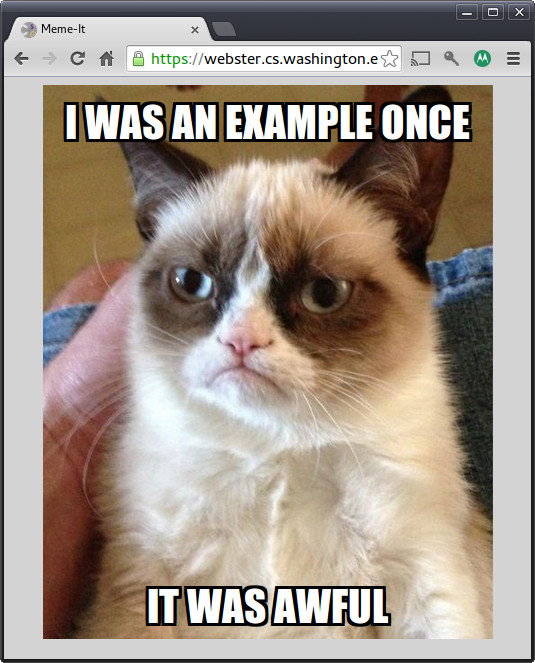
Write a form, meme.html, which asks the user to select a meme and provide the top and bottom lines for it. Then write a php page, meme.php, that will accept the submitted information and display the meme with the appropriate top and bottom line on screen.
Provide several meme base URLs to select from in the form of a dropdown memu. Give the options in the dropdown user-friendly labels, but make the user's final selection result in an absolute URL being submitted to the php page. There are several meme blanks loaded in https://webster.cs.washington.edu/cse154/sections/4/meme/images/ as examples. For the memes alt text, use a combination of both the text lines.
Exercise : Meme-It (by Zachary Cava)
 →
→

Exercise Solution
<form action="meme-sol.php" method="post"> <dl> <dt>Meme:</dt> <dd> <select name="image"> <option value="//webster.cs.washington.edu/cse154/sections/4/meme/images/grumpy.jpg">Grumpy Cat</option> <option value="//webster.cs.washington.edu/cse154/sections/4/meme/images/fry.jpg">Philip Fry</option> <option value="//webster.cs.washington.edu/cse154/sections/4/meme/images/willywonka.jpg">Willy Wonka</option> <option value="//webster.cs.washington.edu/cse154/sections/4/meme/images/interesting.jpg">Most Interesting Man</option> <option value="//webster.cs.washington.edu/cse154/sections/4/meme/images/allthethings.jpg">All the Things</option> </select> </dd> <dt class="topline">Top Line:</dt> <dd class="topline"><input type="text" name="topline" /></dd> <dt class="bottomline">Bottom Line:</dt> <dd class="bottomline"><input type="text" name="bottomline" /></dd> </dl> <p> <button type="submit">Generate Meme</button> </p> </form>
Exercise Solution
<?php $image = $_POST["image"]; $topline = $_POST["topline"]; $bottomline = $_POST["bottomline"]; ?> <!DOCTYPE html> <html> <head> <title>Meme-It</title> <link rel="stylesheet" type="text/css" href="meme.css" /> </head> <body> <div id="meme"> <img src="<?=$image ?>" alt="<?=$topline ?> - <?=$bottomline ?>"/> <div id="toptext"><?=$topline ?></div> <div id="bottomtext"><?=$bottomline ?></div> </div> </body> </html>
Exercise : Captions (by Morgan Doocy)
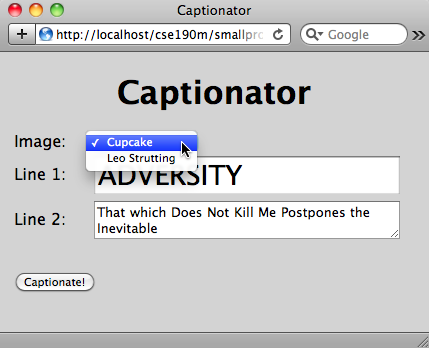
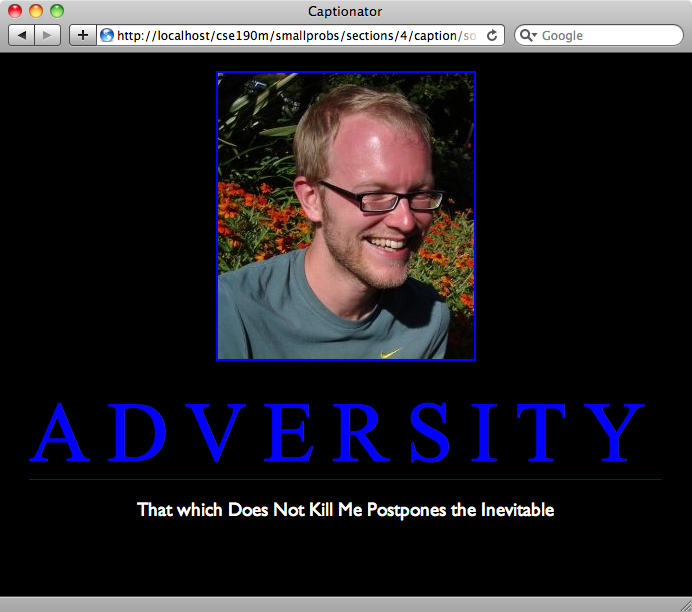
Write a form, caption.html, which asks the user to select a photo to display and two lines of caption. Then write a script, caption.php, that will accept the submitted information and display the photo and captions on-screen:
Provide several photo URLs to select from in the form of a dropdown menu. Give the options in the dropdown user-friendly labels, but make the user's final selection result in an absolute URL being submitted to the server script. For the img's alt text, use a combination of both caption lines.
Exercise : Captions (by Morgan Doocy)
 →
→

Exercise Solution
<form action="caption.php" method="post"> <dl> <dt>Image:</dt> <dd> <select name="image"> <option value="http://tinyurl.com/8x4ouqu">Cupcake</option> <option value="http://tinyurl.com/6uqgufv">Leo Strutting</option> </select> </dd> <dt>Line 1:</dt> <dd><input type="text" name="line1" /></dd> <dt>Line 2:</dt> <dd><textarea name="line2" rows="2" cols="30"></textarea></dd> </dl> <p><input type="submit" value="Captionate!" /></p> </form>
Exercise Solution
<?php $image = $_POST["image"]; $line1 = $_POST["line1"]; $line2 = $_POST["line2"]; ?> <p> <img id="image" src="<?= $image ?>" alt="<?= "$line1. $line2" ?>" /> </p> <h1 id="line1"><span><?= $line1 ?></span></h1> <p id="line2"><?= $line2 ?></p>
Exercise : Sandwich Order (by Katlyn Edwards)
order.html allows the user to order a sandwich.
Modify order-submit.php to use regular expressions to validate the order.
If the order is invalid, kill the page with a brief error message.
(sample solution)
- Tip amount must be a non-negative real number with two digits after the decimal
- State must be a two-digit string of letters
- Address must begin with an integer followed by words, such as "1234 Fifth St"
- Sandwich type must be one of Turkey, Ham, BLT, or Roast Beef

