,
Lab :
Except where otherwise noted, the contents of this document are Copyright © Marty Stepp, Jessica Miller, and Victoria Kirst. All rights reserved. Any redistribution, reproduction, transmission, or storage of part or all of the contents in any form is prohibited without the author's expressed written permission.
thanks to former TAs Victoria Kirst, Jeff Prouty, Morgan Doocy, Brian Le for their work on these labs.
Basic lab instructions
- Make sure to click the Attendance Check-In link on the Labs page to get your participation points.
- You may want to bring your textbook to labs to look up syntax and examples.
- Have a question? Ask a TA for help, or look at the book or lecture slides.
- We encourage you to talk to your classmates; it's okay to share code and ideas during lab.
- You don't have to finish all of the exercises. Just do as much as you can in the allotted time. You don't need to finish the rest after you leave the lab; there is no homework from lab.
Today's lab exercises
Today you will create a basic "About Me" HTML page and style it with a bit of CSS.
About Me
Page- Style Your Page with CSS
- Upload Your Page to the Web
- Advanced Style Techniques
- Favorite Movie
- Decrementing
ol
Exercise : About Me
Page (~20-25 min)
(The next 5 slides describe this exercise. Please read them all, then start.)
Create a page aboutme.html that describes you. Include information such as:
- Your name
- A description of you in <= 2 sentences. Emphasize important word(s) in bold.
- A list of classes you are taking right now at UW.
- Your 3 favorite movies, books, or TV shows, in order. Make at least one link to an interesting site about that TV show/movie/book, such as its IMDB page.
- Two images that represent you when you're happy and sad. (consider GIS)
- Something about one of your neighbors (people sitting next to you)
Exercise , example
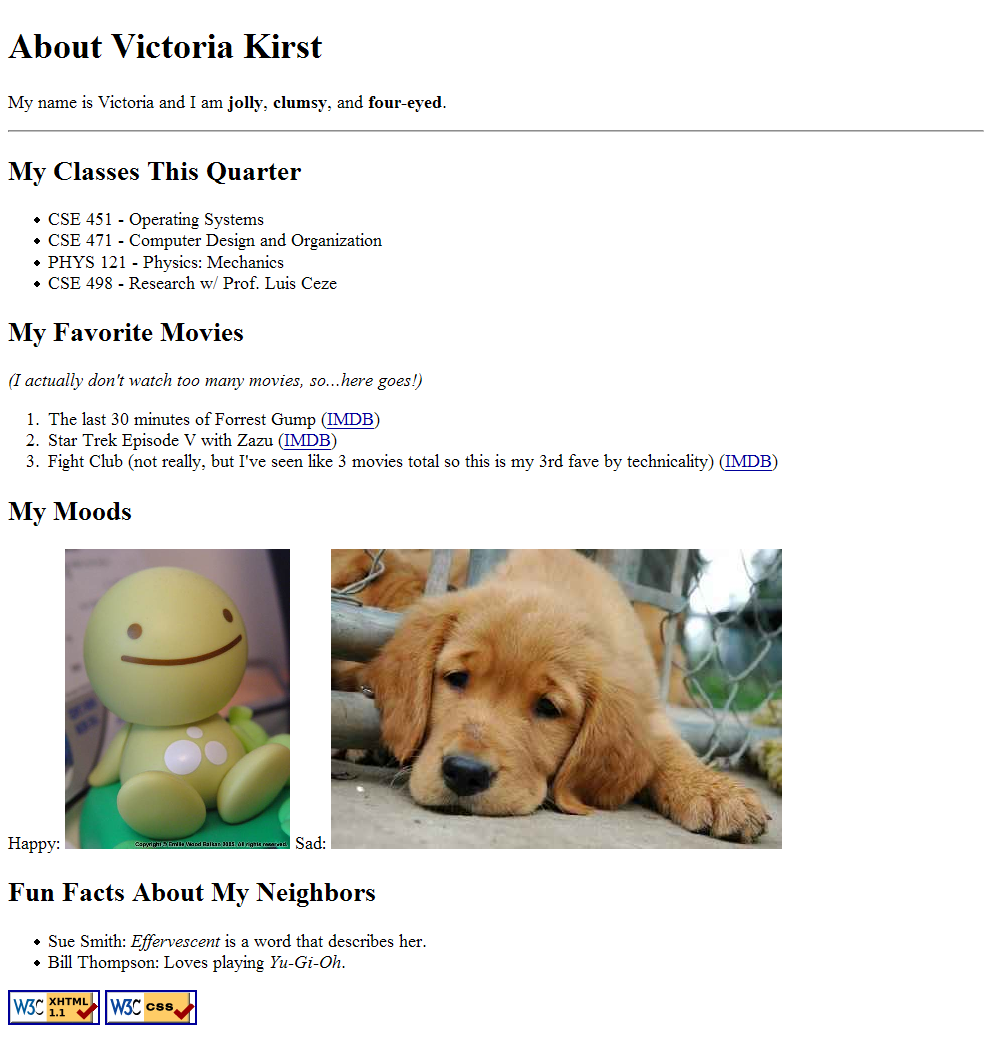
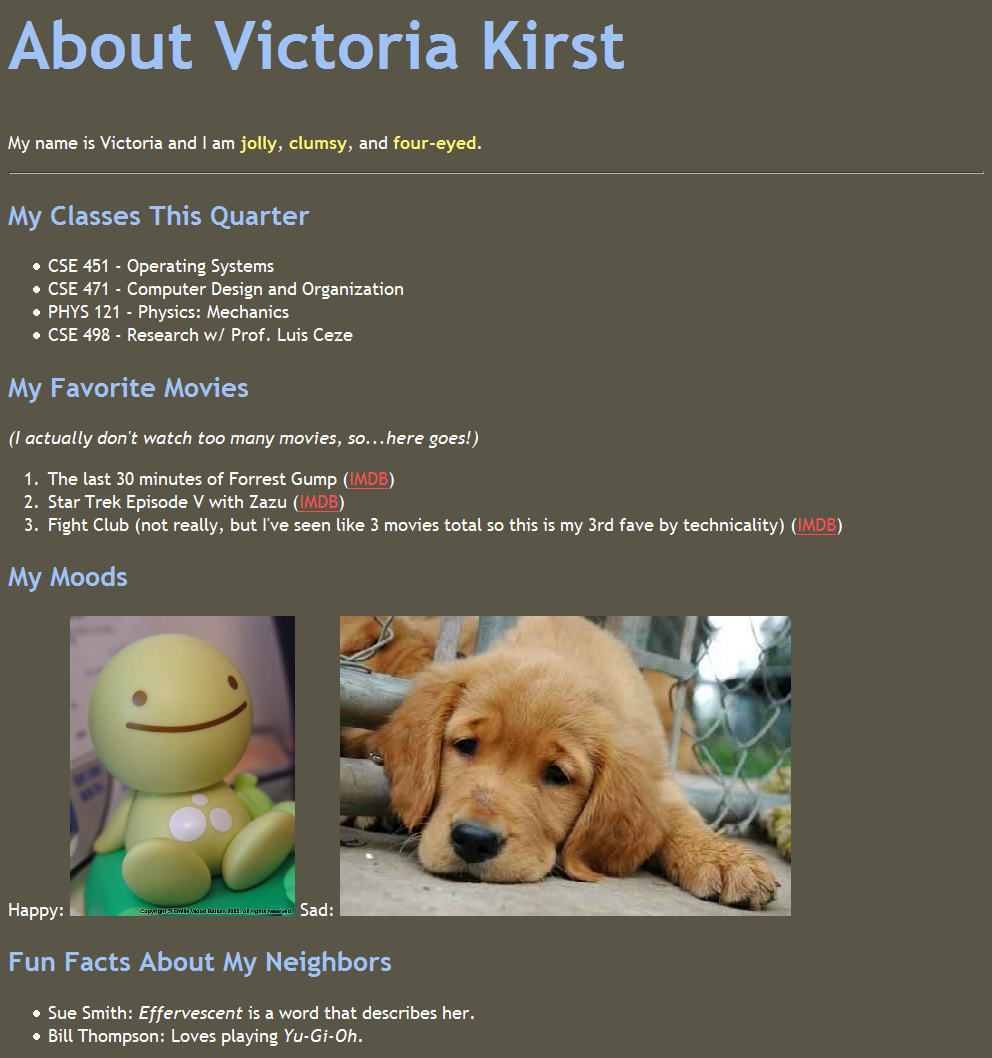
This example page describes textbook coauthor Victoria Kirst.
Look at the lecture slides about HTML to see examples of the right tags to use.

Unordered list:
<ul>,
<li>
ul represents a bulleted list of items (block)
li represents a single item within the list (block)
<ul>
<li>No shoes</li>
<li>No shirt</li>
<li>No problem!</li>
</ul>
More about unordered lists
- a list can contain other lists:
<ul>
<li>Simpsons:
<ul>
<li>Homer</li>
<li>Marge</li>
</ul>
</li>
<li>Family Guy:
<ul>
<li>Peter</li>
<li>Lois</li>
</ul>
</li>
</ul>
Ordered list: <ol>
ol represents a numbered list of items (block)
<p>RIAA business model:</p>
<ol>
<li>Sue customers</li>
<li>???</li>
<li>Profit!</li>
</ol>
- we can make lists with letters or Roman numerals using CSS (later)
Exercise , how to view the page
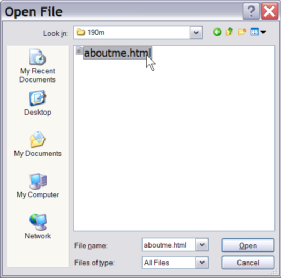
To see your page in the web browser, press Ctrl + O, and then click on your your html file.
In Firefox, click File, Open File... and browse to your page file to open it.
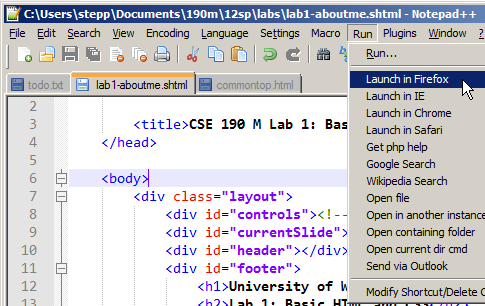
If using Notepad++, you can click Run, Launch in Firefox.
 OR
OR


Exercise : CSS Styles (~15 min)
(See example screenshot on next slide.)
Create a stylesheet named styleme.css to improve the appearance of your About Me page. You can find CSS properties in the lecture slides.
- Change the color of at least two elements
- Change the font properties (family, size, weight, or style) of at least two elements. Some standard fonts: Arial, Arial Black, Verdana, Trebuchet MS, Georgia, Tahoma, Courier New, Times New Roman
- Change at least one other thing (e.g. background color, text alignment, etc.)
Exercise , example
This example is Victoria's styled page (scroll down to see the rest):

Exercise : Put Page on Web (~10 min)
-
Use our Uploading Files directions to upload your page to our Webster server.
-
Put your files in a folder named
lab1within yourpublic_htmlfolder.
-
Put your files in a folder named
-
Check the page by viewing it in the web browser. Its URL should be:
- http://webster.cs.washington.edu/students/YOUR-UW-NETID/lab1/aboutme.html
It's good to practice uploading to Webster, because you need to do that on your homework. Ask a TA if you have any problems logging in to Webster or uploading your files.
Exercise : Advanced Styles (~10 min)
(See example screenshot on next slide.)
If you complete the previous exercises, great job! You can add any extra content to your page that you like. Or if you want a challenge, try to figure out how to add the following styles:
-
Make your hyperlinks not underlined by default. When a user hovers over the link, the underline should appear.
(Hint: Look for information about CSS
pseudo-classes
.) -
Make every paragraph start with a
drop-caps
; that is, a large initial letter that is 1.5 times the normal paragraph font size. (Hint: Look for information about CSSpseudo-elements
.) - Make one element scroll across the page as a marquee using entirely CSS.
These are tricks not covered yet in class. Use Google or a CSS reference such as W3Schools.
Exercise , example
These are snippets of TA Victoria's updated page, showing links and drop-caps:
Links: (hover is not shown)

Drop-caps:

Exercise : Favorite Movie
(See example screenshot on next slide and more information on the slide after.)
Look up one of the favorite movies/shows from your About Me page on imdb.com.
-
In your page, reproduce some of the film's IMDB info in a nested list under that movie's bullet.
-
The info is in short
topic:
→value
pairs, such asGenre: Comedy
. - Therefore, represent it as an HTML definition list. (see next couple slides)
-
The info is in short
- Consider applying styles to your definition list to make it look snazzy.
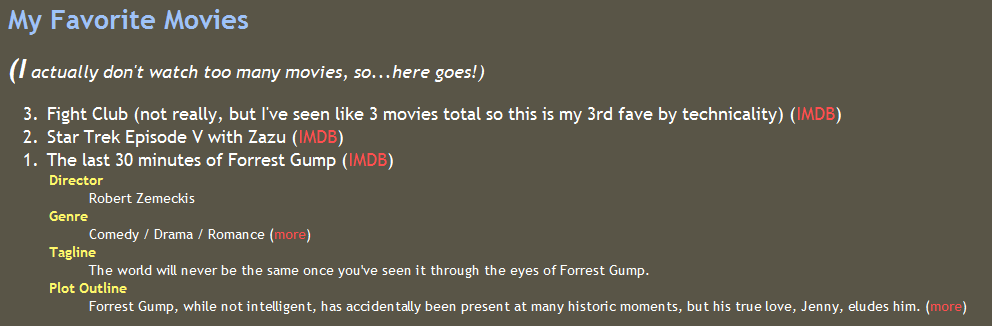
Exercise , example
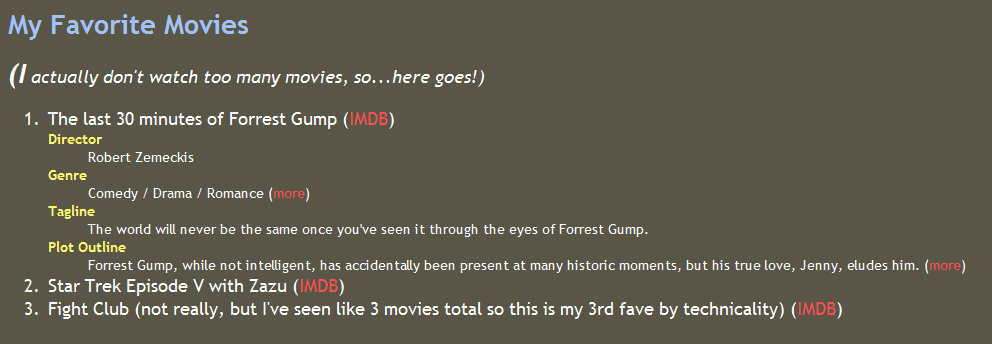
These are snippets of TA Victoria's updated page, showing a favorite movie:

Definition list:
<dl>, <dt>, <dd>
dl represents a list of definitions of terms (block)
dt represents each term, and dd its definition
<dl>
<dt>newbie</dt> <dd>one who does not have mad skills</dd>
<dt>own</dt> <dd>to soundly defeat
(e.g. I owned that newbie!)</dd>
<dt>frag</dt> <dd>a kill in a shooting game</dd>
</dl>
Exercise : (h4x0rz only): Decrementing ol
(See example screenshot on next slide.)
The last problem on each week's lab will be for "h4x0rz" (hackers) only. The h4x0rz problem will always be very tricky, and you aren't expected to finish it. Give it a try if you succeed at solving all of the other exercises!
- Modify your page's Top 3 movies/shows list to be in decreasing order, from 3 down to 1.
- The list must look the same as the default ordered list format, but in reverse order.
- The only change you may make to your HTML is to switch the order of your list items, but otherwise all work should be done by CSS.
- You won't find how to do this in the slides; you must figure it out on your own by searching the web.
Exercise , example
These are snippets of TA Victoria's updated page with a decrementing ol:

If you finish them all...
If you finish all the exercises, you can add any other content or styles you like to your page.
If the lab is over or almost over, check with a TA and you may be able to be dismissed.
Once the lab time is up, you may stop working. You don't need to complete the remaining exercises unless you want to for fun.
Great work!

