Goals
- Additional practice controlling action on the screen.
- Practice with for-loops.
- Learn how to use the
booleanvalue in themousePressedflag.
Step 0: For-Loop Practice
 Note: This is a practice problem to get you warmed up and is not part of the code for the Mice and Predator.
You will not turn in this practice code.
Note: This is a practice problem to get you warmed up and is not part of the code for the Mice and Predator.
You will not turn in this practice code.
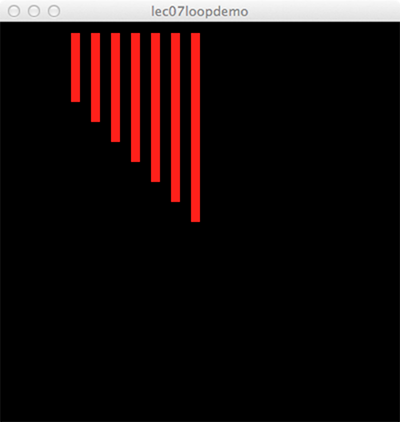
Create a program using this code:
void setup() {
size(800, 400);
background(0);
fill(255,0,0);
}
void draw() {
for (int i = 0; i < 5; i = i + 1) {
rect(10+20*i, 10, 10, 10);
}
}
Play with the for-loop by changing the limit value (5) and the parameters of the rect() function.
Recreate the image shown above.
Setup
Open a new Processing program and add the mouse() function we created in class.
You can also use this starter file.
Feel free to customize your mouse to your own style if you would like to.
Mice and Predator
Here we will draw out a row of mice using a for loop, which will save us a considerable amount of typing, and then your animal from the Animal Functions assignment.
When the mouse button is pressed, your animal will move over and "eat" the mice.
Step 1: Row of Mice
Create a function called mouse8() that is a row of eight mice using a for-loop.
The function will draw a row of 8 mice with one statement, which is a loop of the form:
for (int i = <starting value here>; i < <limit value here>; i = i+1) { <a call to the mouse function goes here> }

The mice should have a random color, but not flicker.
So, you need to declare (at the top of the program) a variable of type color.
You should call mouse8() from setup instead of draw, because we are going to be erasing the mice.
Step 2: Predator
Add your animal function to the code, and call it from draw.
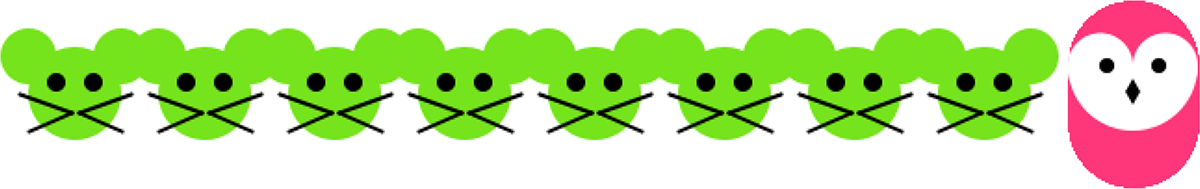
You want it to appear at the end of the row of mice.
When you find the right position for your animal, add a variable at the top named danger that stores that position, and then add the danger variable into your animal function.
An example of the positioning is shown below with an owl:

Step 3: mousePressed Event
We will now use an if/else statement so that when we hold down the mouse your animal "eats" the mice.
Each time draw() is called it will either erase your animal or redraw it.
For the purpose of controlling the two cases, we use:
if (mousePressed) {
...
} else {
...
}
You will fill in the two code sections of the if/else.
In the if-statement:
- Erase your animal by drawing a white rectangle on top of it. (To work this out, you may want to use a stroke on the rect to help with positioning, but once you get it positioned, remove the stroke)
- Subtract two from
dangerto move your animal to the left. - Draw your animal in its newly updated
dangerposition.
In the else-statement, draw your animal at the danger position.
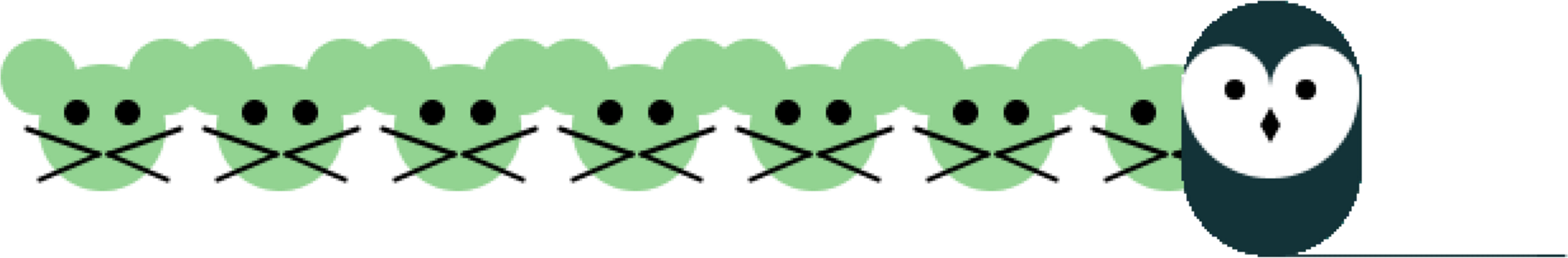
When working correctly, holding down the mouse button should cause your animal to move over the mouse, erasing them as it goes.

Submission
- Make sure that your name is included in your file.
- Make sure that most of your lines of code have comments so that someone else can understand it.
- Submit your finished
.pdefile from Step 3 to the Canvas assignments page.