Key Words:function, method, procedure, form control, input, id,
onchange, event handler, function call, function definition,
function head, formal parameter, function body, variable, variable declaration,
assignment operator, assign, getElementById(), value,
text, string of characters, +, string concatenation, string,
innerHTML.
See Wikipedia (http://www.wikipedia.org/) for a detailed
description of the key words.
Preparation
You are required to have completed the objectives in Lab
6 before doing this lab.
Objectives
Remember to use the online resources! When you encounter a new
HTML element, look at W3Schools XHTML tutorial and W3C's XHTML and HTML
recommendations. When you encounter a Javascript function or want to find what
you can do with an HTML element in you Javascript code, look at W3Schools
Javascript tutorial and W3Schools DHTML/DOM (Dynamic HTML/Document Object Model)
tutorial. You do not need to understand everything in their tutorials, but you
should at least know where to find help.
If-Else Statements
The goal of this section of the lab is to practice writing if/else statements.
- Create a new HTML document for lab7. Save this into your lab7 folder on Dante.
-
Add to the <BODY> element of your page by initializing the variable
count in the
HTML file. Print the variable to the screen and view the results.
<script type="text/javascript">
var count = 1;
document.writeln("The count is: "+count);
</script>
-
Now add some code that tests the value of count before alerting the user.
<script type="text/javascript">
var count = 1;
if (count == 0) {
ready = false;
} else {
ready = true;
count = count-1;
}
alert("Ready: "+ready+", Count: "+count);
</script>
- Change the value of
count to 0. Reload the page.
- Allow the user to input the count variable using a text input field.
You will have to change the variable initialization and assignment for the count variable.
var count = document.getElementById("count").value;
Next add the input field to the HTML document.
Enter a number: <input id="count" type="text" onchange="alertMe()"/>
Remember that you have to declare your function before the BODY of your HTML. Hint:
You may need to move your Javascript code into a function!
- Change the math in the
if statement so that when the count is greater than 10,
ready will be false.
Program Basic Iterations
The goal of this section of the lab is to practice writing iteration statements and become familiar with
how the for-statement works. We will also place images, which should be helpful on
Project 2.
-
Start by initializing the variable
count in your document. Next initialize
and assign the variable i.
<script type="text/javascript">
var count = 1;
for (i=0; i<count; i++) {
document.write("Print this text.");
}
</script>
-
Declare an iteration variable (most programmers will pick i and that is what the
examples assume). Write a loop that iterates 5 times, repeating the statement:
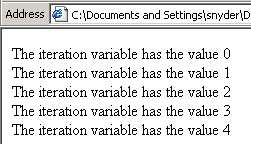
document.write("The iteration variable "
+ "has the value " + i + "
");
If the loop’s initialization sets i to 0 and limits the iteration to numbers less than 5
and increments by 1 each time, then the result should be

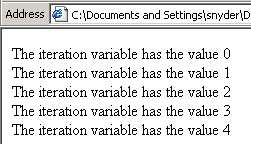
- Change the loop’s test to be i<10. Show the result. Change the
field of the for-statement to increment by 2. Show the result.
- Change the for-statement to count down from 10 to 1 by 1. The
calculation must subtract 1 on each cycle. Show the result.
- Move the following image from the calendar on the FIT homepage to your
desktop.

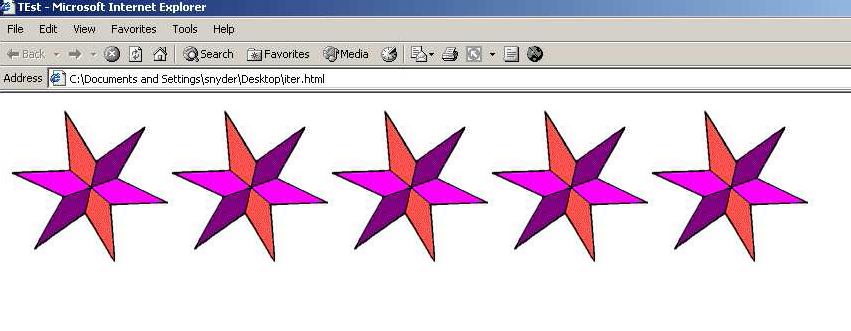
- Revise your iteration so that it just loops five times. (It doesn’t matter where you
start, stop or the amount you change the iteration variable by, as long as the loop
iterates only five times. Make the following statement be the statement that is
repeated:
document.write("<img src='star.jpg' />");
The result should look like the following

HTML References
http://www.w3schools.com/js/default.asp
http://validator.w3.org
http://www.w3schools.org/
http://www.webmonkey.com/